حدود 4.43 میلیارد یوزر موبایل در سراسر دنیا در سال 2015 وجود دارند و این رقم شروع به زیاد شدن به 5.07 میلیارد در سال 2019 خواهد رسید.
. در حال حاظر 1.6 میلیون اپلیکیشن اندروید در پلی استوروجود دارد.
. حدود 1.5 میلیون اپلیکیشن ای او اس در اپ استور وجود دارند.

در اینجا نکاتی وجود دارد که برنامه نویس قبل از آنکه بخواهد کار ساخت اپلیکشن خود را شروع کند باید در نظر بگیرد:
1- جست و جوی بسیار در مارکتهای موجود
قبل از وارد شدن به مارکت حتما باید تحقیق عمیق در آن داشته باشید. آنالیز کردن مارکت به شما این دید را می دهد که رقبای شما ، استراتژی آنها، نقاط ضعف و قدرت آنها چیست. این اطلاعات به شما کمک می کند که اشتباهات آنها را دوباره تکرار نکنید. حتما در نظرات کاربران نیز جست و جویی داشته باشید. این نظرات، به شما در مورد علایق آنها در مورد آن اپلیکیشن خاص دید کافی می دهد.
بنابراین شما باید قسمت های اذیت کننده را نکته برداری بکنید و سعی کنید که آنها را حل کنید. این استراتژی به شما شانس برنده شدن در مقابل رقبا را می دهد.
نمونه هایی از مارکت های معروف موجود:

2. بهره بری
من همیشه از این کاربرد ساده ی مانترا استفاده می کنم، " اگر کاری را انجام می دهید، آن را با 100 درصد بهره وری و درستی انجام دهید، اگرنه آن را انجام ندهید.". این چیزی است که کاربران از هر اپلیکیشنی که در حال حاضر وجود دارد طلب می کنند. وقتی می گویم کار آمد منظور ، تبادل بهینه در دیتا نیز می باشد. اپلیکیشنهای اسمارت فون ها که اکثرا از دیتا 3G و4G استفاده می کنند دانلود می شوند و بعد فراموش می شوند، اگر شما می خواهید اپلیکیشن شما در این دسته بندی قرار نگیرد، مطمئن شوید که اپلیکیشن شما به صورت بهینه از دیتا استفاده می کند.
3.متفاوت باشید
تا بحال فکر کرده اید که چرا وقتی رستورانی تازه باز می شود مردم به آنجا میروند تا یک فضای جدید و یک رستوران جدید ببینن، چون آنها همیشه دنبال یک موضوع جدید و تازه هستند. ذات انسان به این گونه است که به راحتی از یک چیز خسته می شود.
دقیقا همین موضوع در موبایل صدق می کند.، تازمانی که میلیون ها اپلیکیشن اسمارت فون وجود دارند، کاربران موبایل میخواهند یک چیز جدید را تجربه کنند. به همین علت، شما باید یک اپ جذاب خلق کنید که کاربران را با اپ شما درگیر کنند.
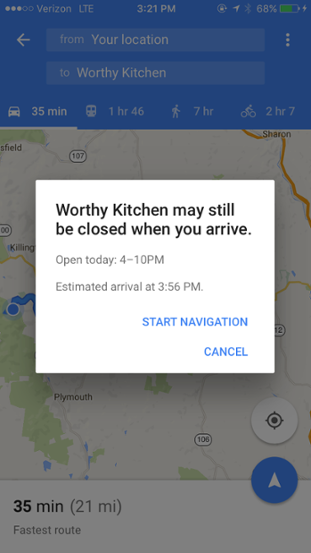
4. کاربران را منتظر نگذارید
قیمت گذاری یکی از پر چالش ترین وظیفه هایی است که نباید از آن چشم پوشی کرد. تخمین زدن قیمت یک محصول آسان است، اما انتخاب قیمت برای اپلیکیشن موبایل سخت می باشد. فاکتور هایی وجود دارد که برنامه نویس باید آنها را در نظر بگیرد قبل از آنکه قیمت را تخمین بزند.
5- مخاطبان خود را بشناسید.
شناخت مخاطبان بسیار مهم است برای اینکه آنها نقش بزرگی در توسعه ی اپلیکیشن شما دارند.
تمام این سوالات مانند چه کسی از این اپلیکیشن استفاده می کند، چگونه به آنها کمک می کند، همه باید از قبل به خوبی پاسخ داده شود.اگر شما انتظارات کاربران خود را در نظر بگیرید، اپلیکیشن شما بسیار محبوب خواهد شد.
6- استاد یک پلتفرم بشوید
یکی از مهمترین سوالات که شما باید قبل از ساخت اپلیکیشن از خود بپرسید این است که روی چند پلتفرم میخواهید اپلیکیشن خود را ارائه دهید؟ اگر شما نظر من را میخواهید، من پیشنهاد می دهم که اول یک پلتفرم را به خوبی به سرانجام برسانید و سپس روی پلتفرم های دیگر بروید.
7- روی استراتژی مارکتیگ خود تمرکز کنید
قیل از بیرون آمدن اپلیکیشن ، شما باید آن را به مردم معرفی کنید. اکثر سازندگان اپلیکیشن موبایل به شکست می خورند به دلیل آنکه برنامه مارکتیگ خاصی ندارند. به طور منتطقی، برنامه نویسان باید بازار اپلیکیشن خود را 2 الی 3 هفته از قیل از بیرون آمدن اپلیکیشن خود شروع کنند تا کاربران آشنا شوند.
8- اپلیکیشن خود را قبل از ورود به مارکت تست کنید
اهیمیت بسیاری دارد که اپ خود را حتما تست کنید. شما باید تجربه ی این را داشته باشید که کاربران چگونه با آن برخورد خواهند کرد. اپ شما باید خلاق، ساده در فهم و با کارایی بالا باشد. تست کردن به شما این اجازه را می دهد که سوراخها را پر کرده قبل از آنکه به بازار انبوه دست پیدا کند.
بعد از موفقیت در تست آلفا، شما می توانید که تستر های بتا را وارد عمل کنید تا بخش بعدی تست را انجام دهند.
9- روی توضیحات تاکید کنید
برای کسی که برای اولیین بار اپلیکیشن شما را در مارکت ها مشاهده می کند، توضیحات نقش بسیار مهمی را بازی می کنند. برای کسی که هیچ اطلاعی از اپ شما ندارد به اون این انتخاب را می دهد که اپ شما را تنها با خواندن توضیحات آن دانلود نماید.
2 الی 3 خط اول توضیحات بسیار مهم است .
10. به طور کامل بودجه ی خود را بدانید.
تمام قدمهایی که شامل توسعه ی اپلیکیشن می شود هزینه و پول را در خود دارد. دانستن بودجه ی شما و تخصیص آن در هر مرحله توسعه بسیار ضروری است. من به شما پیشنهاد می کنم که از کسی که می تواند بودجه پروژه را تخمین بزند حتما ملاقات کنید.
امید واریم این نکات شما را در توسعه اپلیکیشن کمک کرده باشد.
منبع : www.devsaran.com